미리캔버스
안녕하세요! 오늘 소개해드릴 프로그램은 미리캔버스입니다.
미리캔버스는 각종 포스터나 안내문을 손쉽게 디자인할 수 있게 도와주는 프로그램입니다.
하지만 오늘은 이 미리캔버스로 포스터나 안내문을 만드는 게 아닌 판매용 흑백 아이콘을 제작해 보자 합니다.
우선 미리캔버스를 실행해 주세요!
디자인 플랫폼 미리캔버스
디자인 작업이 필요한가요? 5만개 이상의 무료 템플릿으로 간편하고 편하게 원하는 디자인을 만들 수 있어요.
www.miricanvas.com
시작!

1. 우선 미리캔버스로 이동해 줍니다. 그러면 이런 화면이 나오는데요, 바로 시작하기를 눌러줍니다.

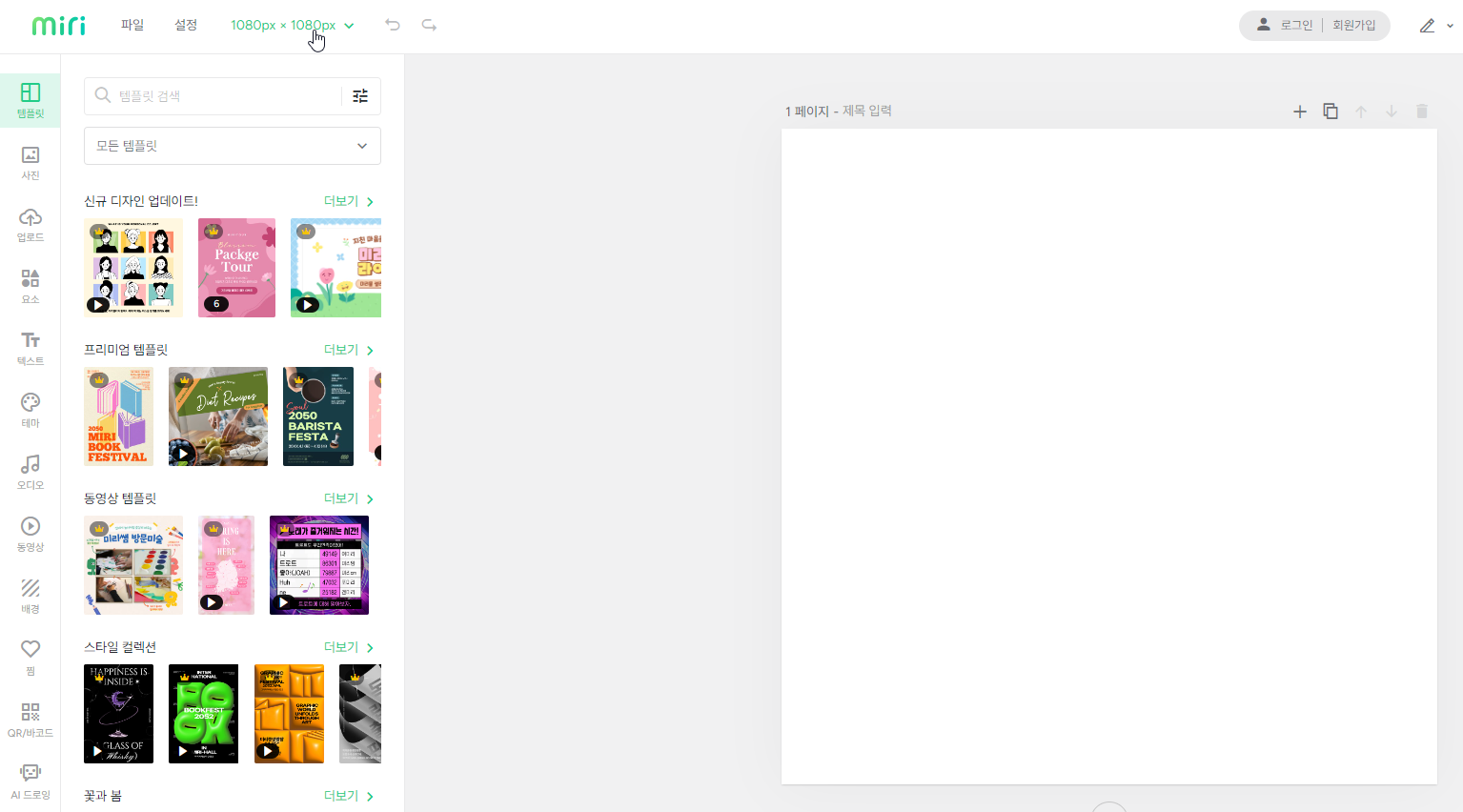
2. 이렇게 메인화면이 나오게 되는데 오늘 저희가 할 일은 판매용 흑백 아이콘을 만드는 거죠?
화면 상단에 1080 x 1080 버튼을 눌러주세요.

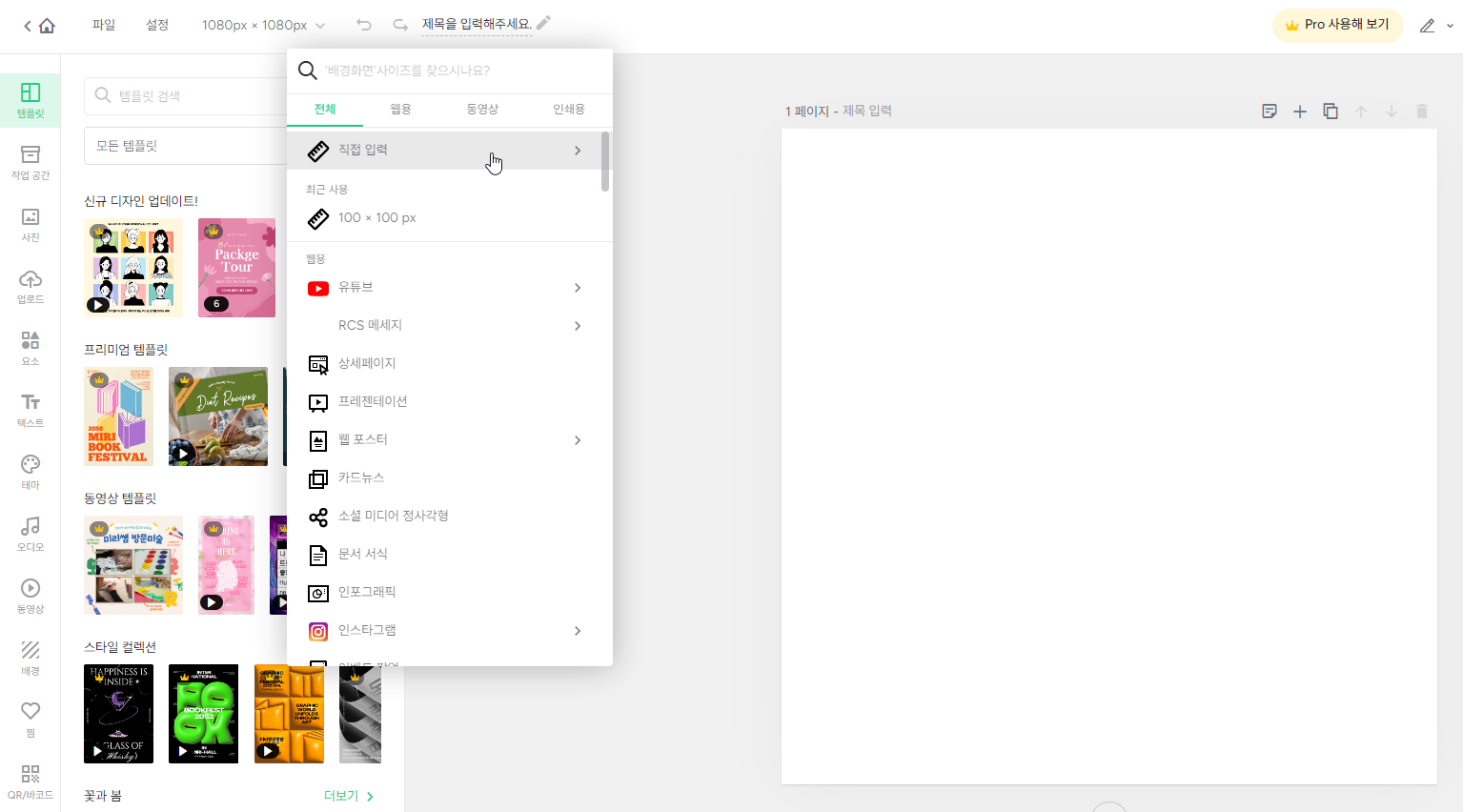
3. 그다음 직접 입력을 클릭해 주세요.

4. 그리고 100 x 100으로 설정해 주신 후 적용하기를 눌러줍니다.

5. 그럼 우측의 그림판이 100 x 100 사이즈로 축소된 걸 알 수 있습니다.
그다음 화면 좌측의 요소 버튼을 눌러주세요.

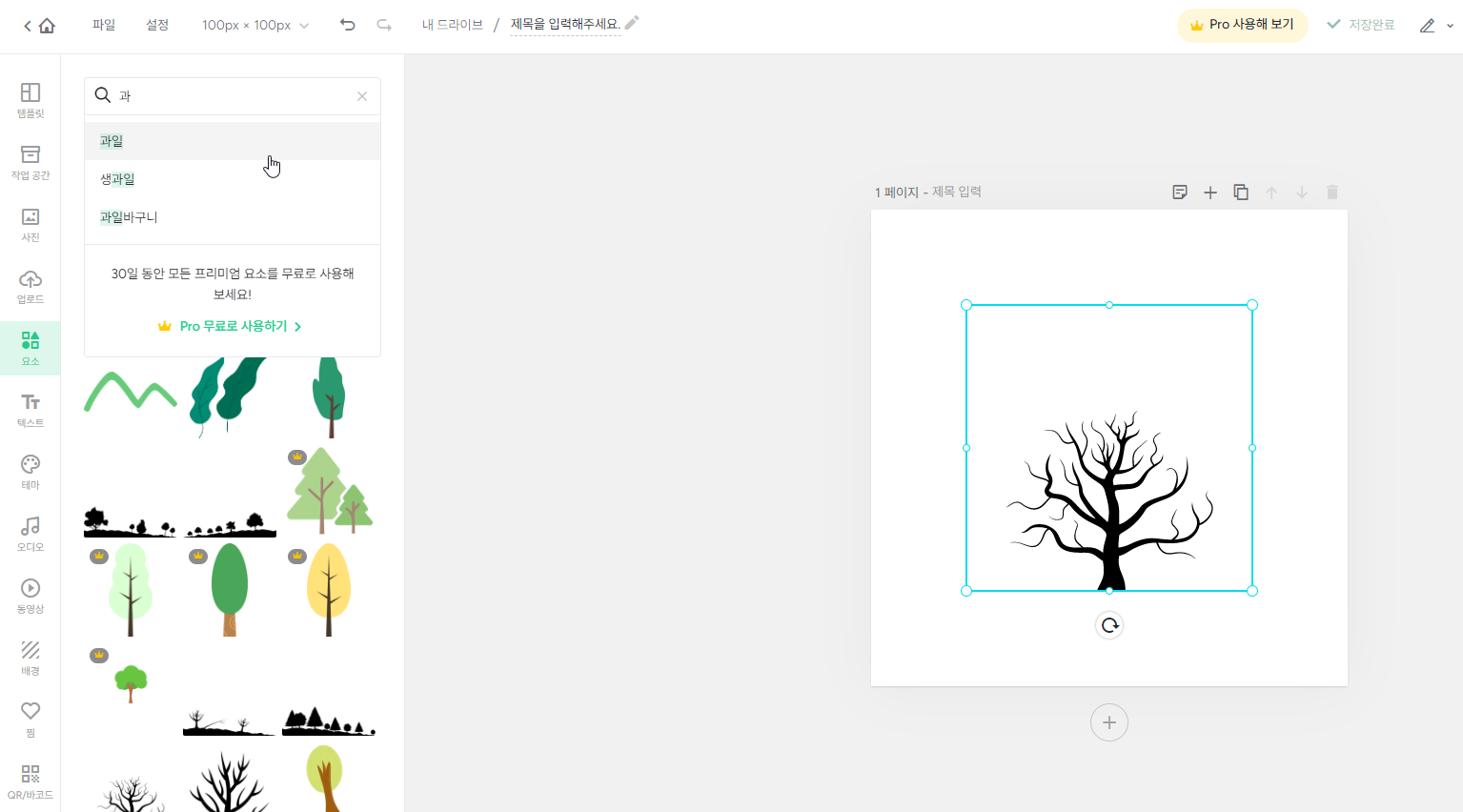
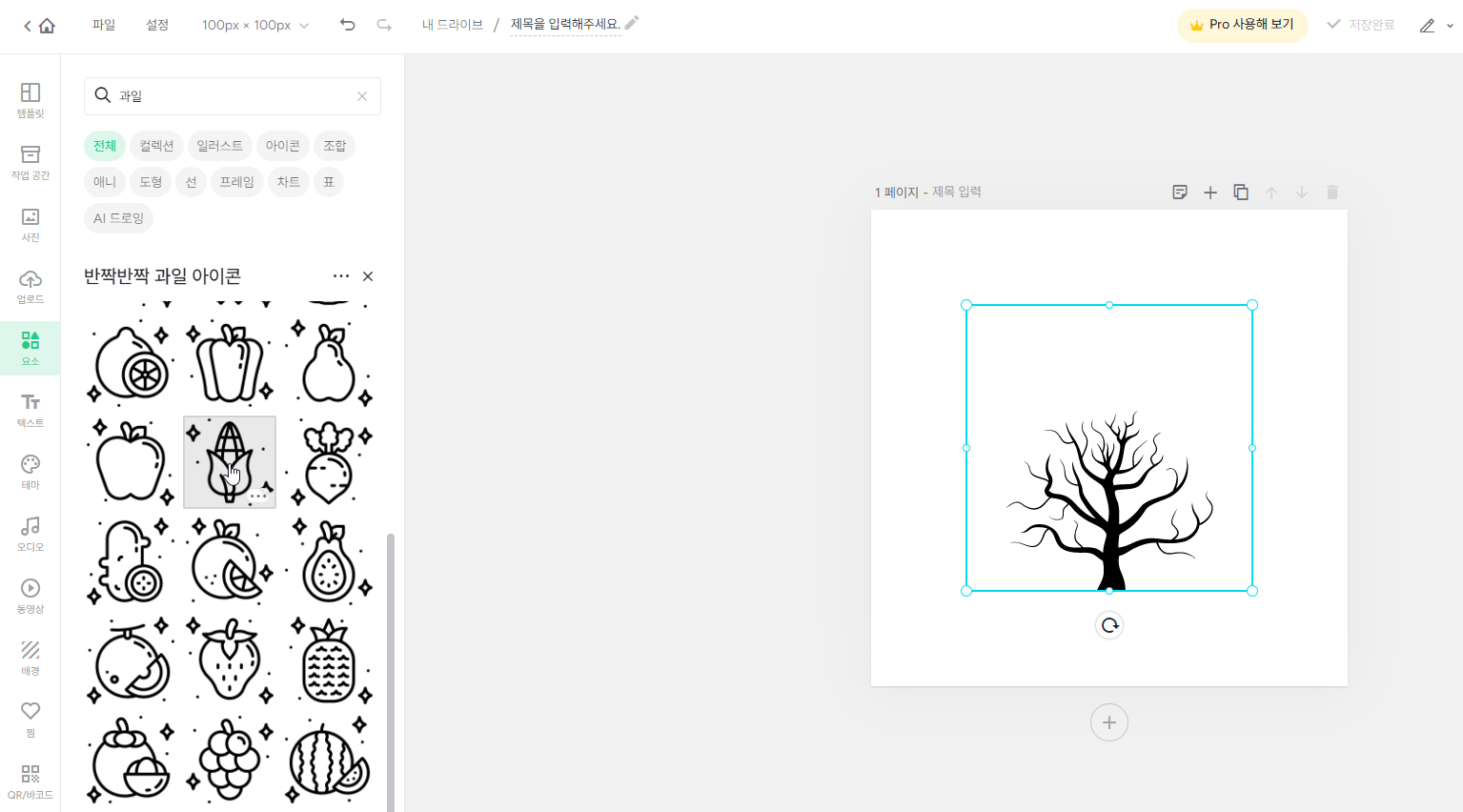
6. 그다음 위의 검색창을 이용해 자신이 아이콘으로 만들고자 하는 요소를 검색합니다.
저는 편의상 " 나무 "를 검색하였습니다.

7. 그리고 마음에 드는 요소를 클릭하여 오른쪽 그림판에 불러와줍니다.

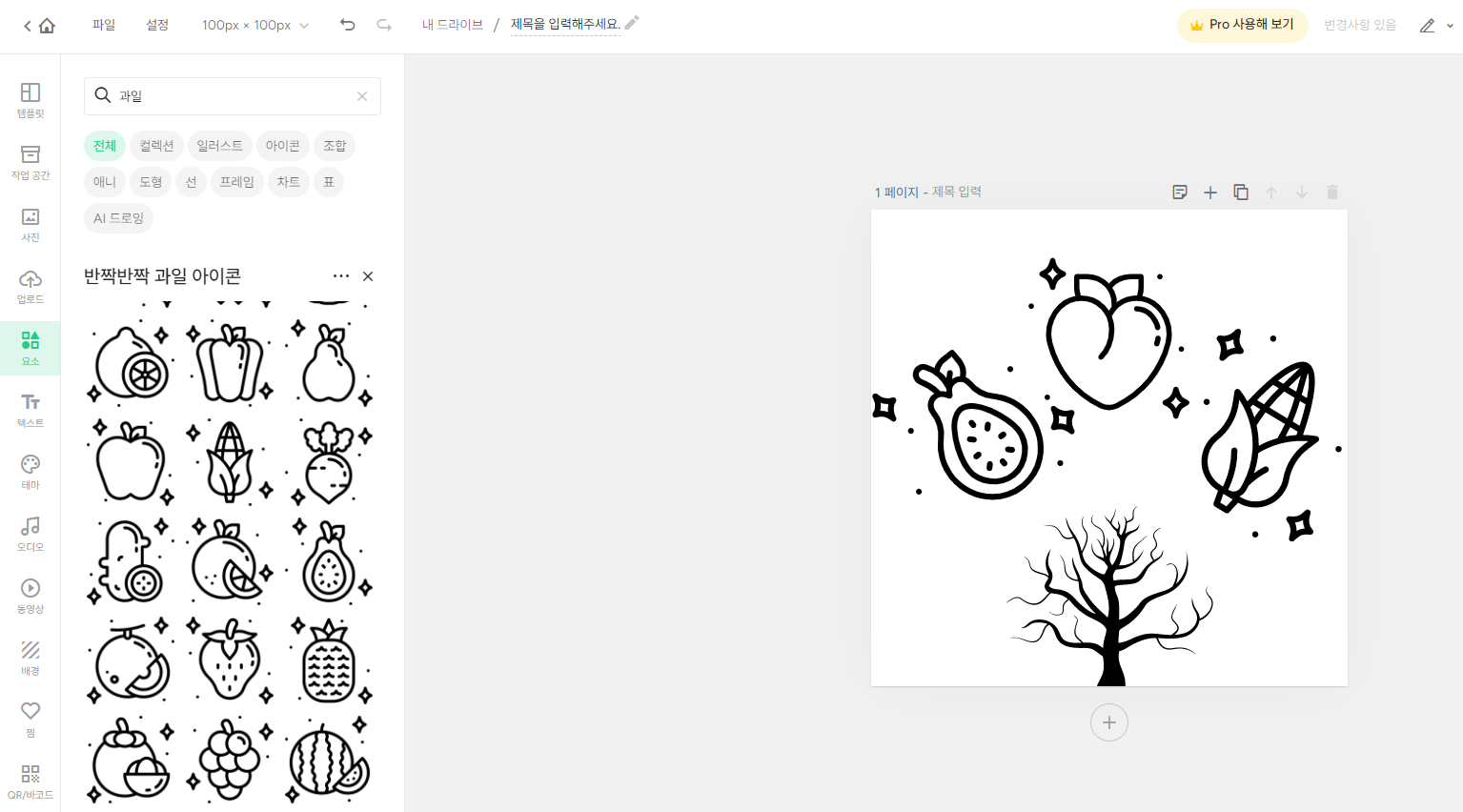
8. 그다음 다시 검색창을 이용하여 첫 번째로 불러온 요소와 조화를 이룰 수 있을만한 요소를 검색합니다.
저는 첫 번째 요소의 " 나무 " 와 조화를 이룰 수 있는 " 과일 "을 검색하였습니다.
참고로 요소를 하나만 가지고 다운로드를 시도할 경우 저작권 이슈와 관련하여 다운로드가 불가능한 걸로 알고 있습니다.
반드시 두 개 이상의 이미지를 가지고 아이콘을 제작해 주세요.

9. 마음에 드는 요소를 클릭하시면 바로 적용되는 경우도 있고 아래의 이미지와 같이 시리즈가 표시되는 경우가 있습니다.

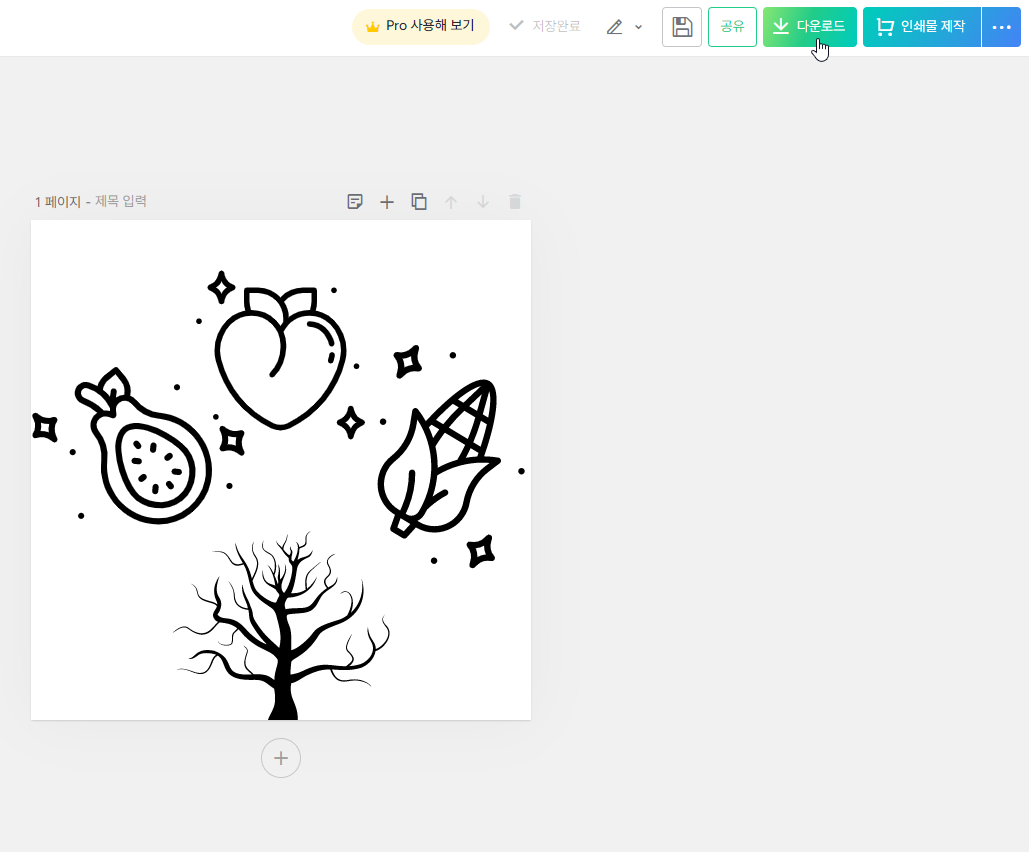
10. 마음에 드는 요소를 클릭하여 오른쪽의 그림판을 자기 취향껏 예쁘게 꾸며주세요.

11. 얼추 완성되었습니다! 하지만 여기서 끝난 게 아니니 끝까지 봐주세요! 이제부터가 중요합니다!

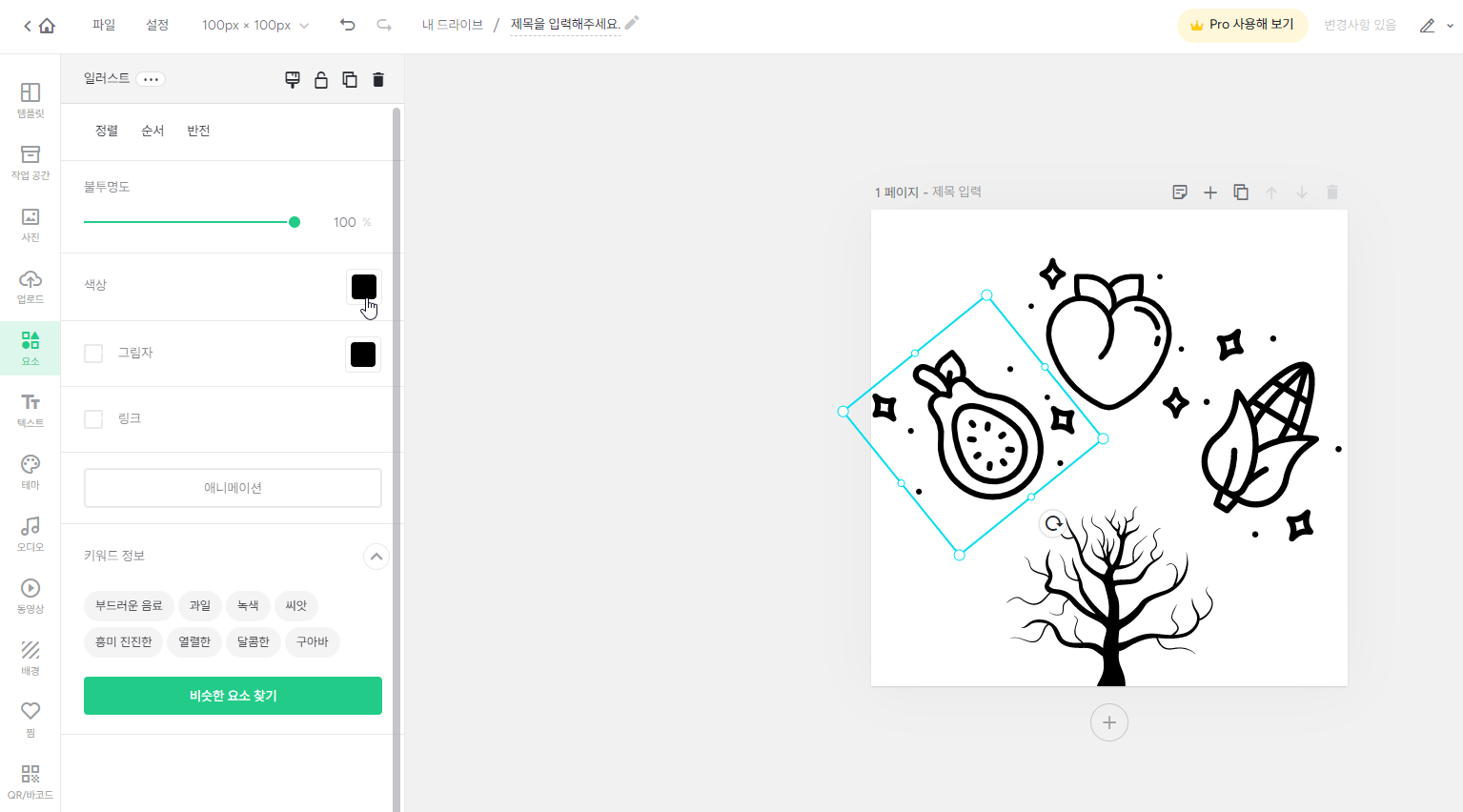
12. 아이콘 하나를 클릭하여 화면 좌측의 색상을 클릭해 줍니다.

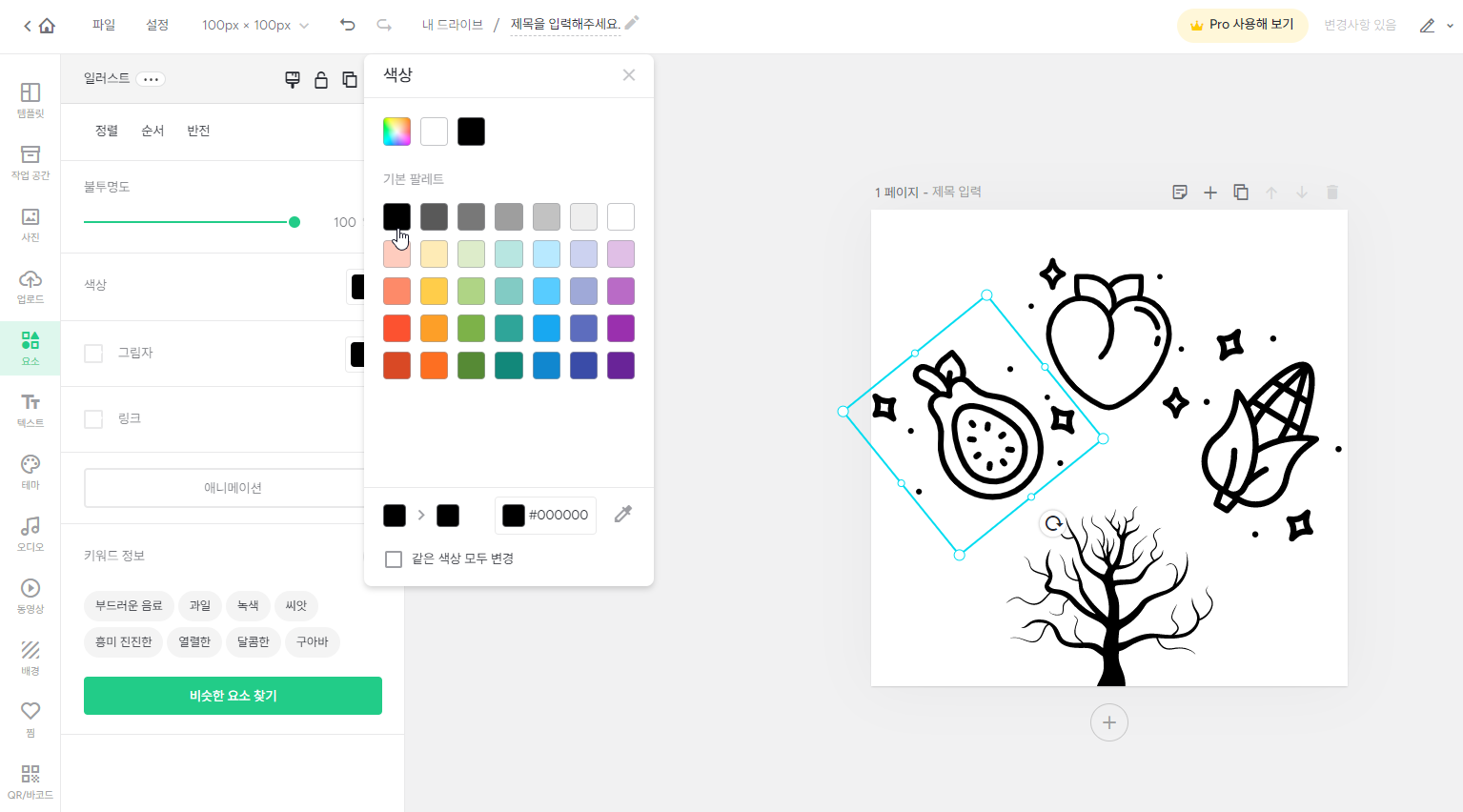
13. 그리고 가작 왼쪽 위의 색깔에 해당하는 검은색으로 설정해 줍니다.
판매용 아이콘의 경우 반드시 흑백으로 설정해주셔야 합니다!

14. 모든 요소의 색상을 검은색으로 설정해 주셨다면 다운로드를 눌러줍니다.

15. 파일형식은 PNG로 해주시고, 투명한 배경을 누르신 후, 고해상도 다운로드를 선택해 주세요!

16. 완성! 미리캔버스를 활용해 자신만의 판매용 흑백 아이콘이 완성되었습니다!
이제 이 아이콘을 이용하여 아이콘 판매처에 등록을 한 뒤 사용자가 이 아이콘을 다운로드하기를 기다리시면 됩니다 :)
'저도 디지털 노마드가 되고 싶어요 ! > 디지털 노마드│따라만 하세요! ( 기초 )' 카테고리의 다른 글
| - 따라만 하세요!- 티스토리 블로그 최적화 옵션 설정법 ! (0) | 2023.04.16 |
|---|---|
| - 따라만 하세요!- 컨버티오 사용법 ! (0) | 2023.04.13 |
| - 따라만 하세요!- 파비콘 등록하여 블로그 차별화 하기 ! (0) | 2023.04.11 |
| - 따라만 하세요!- 아백을 통해서 블로거로서의 첫걸음 내딛기 ! (1) | 2023.04.05 |
| - 따라만 하세요!- 브루를 이용하여 동영상 만드는 방법 ! (0) | 2023.03.30 |




댓글